Download Bank Soal Untuk SD Kelas 6
Download Bank Soal Untuk SD Kelas 6

Ingin Sukses UNAS ? Ingin Sukses Try Out UNAS ? Solusinya adalah belajar ! :D
Belajar yang kami maksud disini tidak harus duduk diam dan termenung dalam mengerjakan soal dan sebagainya. Karena hal tersebut hanya akan membuat adik - adik semakin bosan dan jenuh. Sehingga semangat dalam belajar menjadi turun dan hilang. Betul kan ?
Nah, asal adik - adik tau, sekarang 6a laki laki sudah memosting sebuah inovasi terbaru yang tidak akan membuat adik - adik menjadi bosan dalam mengerjakan soal - soal dan sebagainya.
Penasaran? apa itu inovasinya ?
Yup, itu adalah sebuah Aplikasi Latihan Soal - soal yang bisa adik - adik kerjakan tanpa harus duduk diam termenung di meja belajar adik - adik. Tetapi adik - adik bisa mengerjakan latihan soal tersebut dimanapun dan kapanpun.
Contohnya saat berangkat sekolah, sambil menunggu macet, adik - adik bisa mengerjakan soal - soalnya di handphone yang adik - adik punya.. :D Gimana ? keren kan ?
Kalau penasaran dengan Aplikasi tersebut diatas. bisa adik download dan install langsung lhoo.. Tapi untuk aplikasi dibawah ini hanya untuk adik - adik yang sedang duduk di bangku SD Kelas 6 saja.. :D karena aplikasi dibawah ini memuat berbagai macam soal - soal untuk adik - adik kelas 6 Sekolah Dasar.
Aplikasi ini untuk khusus untuk diinstall di komputer (PC). Kalau pengen mendapatkan aplikasi untuk handphone, ikuti aja petunjuk di dalam aplikasi tersebut,.
mirror link download (new 08 Juli 2013) : Download Bank Soal Kelas 6
via 4 shared (old version) : Download Bank Soal SD Kelas 6
via 4 shared (old version) : Download Bank Soal SD Kelas 6
Selamat Belajar !! Belajar Lebih menyenangkan bersama Try Out Plus :)
CARA SADIS MENINGKATAKAN KONEKSI INTERNET DI JARINGAN WIFI HOTSPOT
cara sadis meningkatkan koneksi internet di jaringan wifi hostspot
 |
| koneksi internet mati |
- Okay, mari kita lihat langkah-langkahnya.
Langkah 1 : Pastikan komputer anda terhubung dengan jaringan.
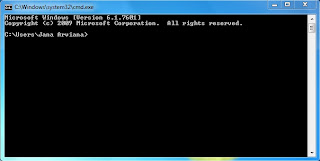
Langkah 2 : Buka Command Prompt atau bisa juga dengan klik run, ketikkan CMD. Maka akan terlihat seperti gambar berikut.
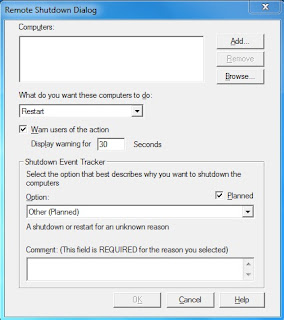
Langkah 3 : Ketik Shutdown -i di Command Prompt dan akan terlihat kotak dailog seperti gambar di bawah ini.
Langkah 4 : Klik Add untuk menambah orang yang ingin kita matikan komputernya. Caranya masukan nama atau IP Adress orang.
Langkah 5 : Ada tiga pilihan Restart, Shutdown dan Annotate Unexpected Shutdown. Terserah anda ingin pilih yang mana.
Langkah 6 : Tentukan waktu untuk menghidupkan kembali kompter orang. Pada Option pilih Other (Planned).
Langkah 7 : Ketik komentar anda pada tabel Comment. Tulisan yang anda ketik akan dibaca oleh orang yang ingin kita matikan komputernya. Contoh :30 detik lagi komputer anda akan rusak.
Langkah 8 : Klik Ok. dan selesai.....
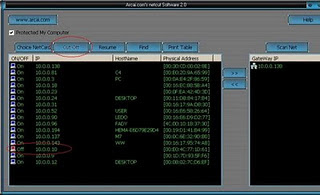
- ok.. mungkin temen-temen masih bingung bagai mana cara mengetahui ip adress temen temen kita.. tapi itu mudah cukup dengan cara mendonlowad ip scanner / netcut saja pasti ip adress smua temen kita akan terdeteksi jadi tingal milihdeh mau matiin leptop/pc nya ciapa..
- download ip scanner disini
 Netcut - Semua orang sudah keringatan dan manyun di sebuah hostspot wifi umum gratisan akibat koneksi internet yang putus tiba tiba, tapi anda melihat satu orang yang masih segar bugar dengan wajah yang tak bergelimang berdosa. Maka si kawan itu wajib dicurgai apakah dia sedang memakai netcut untuk mencuri kuota internet anda/ usil dengan user lainnya
Netcut - Semua orang sudah keringatan dan manyun di sebuah hostspot wifi umum gratisan akibat koneksi internet yang putus tiba tiba, tapi anda melihat satu orang yang masih segar bugar dengan wajah yang tak bergelimang berdosa. Maka si kawan itu wajib dicurgai apakah dia sedang memakai netcut untuk mencuri kuota internet anda/ usil dengan user lainnya
Sekilas cara kerja netcut: - NetCut menjadikan laptop/komputernya sebagai gateway. Jadi dia bebas mengatur siapa yang masuk, dan siapa yang perlu ditendang keluar.
- Bekerja berdasarkan ARP (Address Resolution Protocol) Spoofing.
Jadi dia mengelabuhi mac adress komputer satu Dengan IP adress Komputer lain.
Misal, komputer A mau komunikasi ke B. Tapi, tiba2 si C mengangu komunikasi. Karena sebelumnya si C sudah sukses melakukan penyusupan di bagian ARP.
Jadi si C bisa suka aja mau diapain tuh data yang sudah di copet. Mau di putus, di sambung semua terserah padanya. - Software netcut ini paling popular di kalangan pengguna internet wifi gratisan.
- Software ini buat sakit hati.
Cara menggunakan Netcut:
- Penggunaan netcut sangat mudah dan simpel.
- Donlowat Netcut> install di komputer > Jalankan softwarenya
- Tinggal pilih IP/Hostname/Mac Address client yang ingin diputuskan koneksinya dan mengklik cut off.
- User tersebut akan langsung terputus koneksinya dari server sampai anda membebaskannya atau dengan mengklik Resume atau dia mengganti IP address nya sendiri.
Cara atasi netcut:
- Kalau kawan merasa sudah diusili seseorang, pertama ganti saja dulu IP adress nya untuk menghindar, kalau boleh ubah kedekat dengan ip server atau gateway untuk mengelabuhinya. Kalau dia tetap mengulah. Telepon semua pasukan geng anda. :)
- Cek ARP untuk mengetahui apakah ada orang yang memakai netcut.
Start menu > run > ketik "cmd" atau command prompt > ketik lagi "arp -a" untuk melihat IP router. Kalau ada lebih dari satu ip router, pertimbangkan niat ber online. Atau lapor saja ke admin tentang hal ini.
Lebih gampang: kawan bisa install program Anti ARP(sayang masih trial version, belum ketemu keygennya) dan jalankan sebelum online. Biar lebih aman. - Hidden komputer dari LAN pake XP antispy
- Bisa juga memakai program seperti "Anti Netcut", namun saya belum yakin apakah akan bekerja.
- Kerjai balik si Pembuat ulah.
- Lihat muka yang paling tidak berdosa ketika anda baru saja kehilangan koneksi. Razia laptop/ komputernya. Kalau ketahuan, pertimbangkan langkah 1 diatas.
- Yang teraman memang, jangan menggunakan software netcut ini untuk mengusili orang, apalagi misalnya korban sedang serius mengerjakan tugas penting. Kasian. Kalau buat sebatas bercanda mungkin boleh sesekali.
Banjiri laptopnya dengan ping yang bejibun dan terus menerus. Biar cepat hang sekalian terutama jika RAM nya rendah. Amin..
start menu > run > ketik "cmd" >> ketik lagi "ping google.com -t"
Cara Membuat Recent Post Berjalan di Blog
Cara Membuat Recent Post Berjalan di Blog - Recent post atau dalam bahasa indonesianya posting terakhir atau artikel terkini adalah widget yang bisa sobat pasang di blog dengan tujuan memberikan informasi tentang postingan atau artikel terkini.
Recent post biasanya menampilkan sejumlah judul artikel yang belum lama sobat posting dalam deretan ke bawah dan tak jarang juga ada yang bergerak ( animasi ) ke bawah. Contohnya sobat bisa lihat di sidebar blog ini.
Kali ini saya akan kasih tahu bagaimana cara memasang recent post di blog. Sobat yang berminat silahkan ikuti tutorial berikut.
1. Log in ke akun blog sobat.
2. Klik rancangan --> Elemen laman --> Tambah gadget --> HTML/Javascript
3. Masukkan kode berikut ke dalam konten.
4. Klik save dan lihat hasilnya.
Recent post biasanya menampilkan sejumlah judul artikel yang belum lama sobat posting dalam deretan ke bawah dan tak jarang juga ada yang bergerak ( animasi ) ke bawah. Contohnya sobat bisa lihat di sidebar blog ini.
Kali ini saya akan kasih tahu bagaimana cara memasang recent post di blog. Sobat yang berminat silahkan ikuti tutorial berikut.
1. Log in ke akun blog sobat.
2. Klik rancangan --> Elemen laman --> Tambah gadget --> HTML/Javascript
3. Masukkan kode berikut ke dalam konten.
<style type="text/css">
#rp_plus_img{height:377px;}
#rp_plus_img li {height:60px;padding:5px;list-style:none;
background-color:#ffffff;
border:solid 1px #000000;}
#rp_plus_img a{color:#00000;}
#rp_plus_img .news-title{display:block;font-weight:bold ;margin-bottom:4px;font-size:11px;
text-align:justify;
-moz-border-radius: 5px;}
#rp_plus_img img{float:left;margin-right:14px;padding:4px;border:solid 1px #00000;width:55px;height:55px;}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript">
</script>
<script src="https://sites.google.com/site/unwanted86/javascript/recentpost.js" type="text/javascript">
</script>
<script type="text/javascript">
var speed = 1500;
var pause = 3500;
$(document).ready(function(){
rpnewsticker();
interval = setInterval(rpnewsticker, pause);
});
</script>
<ul id="rp_plus_img"><script>
var numposts = 5;
var numchars = 0;
</script> <script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt">
</script> </ul>
<small><a href="http://christiantatelu.blogspot.com/2012/03/cara-membuat-recent-post-berjalan-di.html" target="_blank">get this widget here</a></small>
#rp_plus_img{height:377px;}
#rp_plus_img li {height:60px;padding:5px;list-style:none;
background-color:#ffffff;
border:solid 1px #000000;}
#rp_plus_img a{color:#00000;}
#rp_plus_img .news-title{display:block;font-weight:bold ;margin-bottom:4px;font-size:11px;
text-align:justify;
-moz-border-radius: 5px;}
#rp_plus_img img{float:left;margin-right:14px;padding:4px;border:solid 1px #00000;width:55px;height:55px;}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript">
</script>
<script src="https://sites.google.com/site/unwanted86/javascript/recentpost.js" type="text/javascript">
</script>
<script type="text/javascript">
var speed = 1500;
var pause = 3500;
$(document).ready(function(){
rpnewsticker();
interval = setInterval(rpnewsticker, pause);
});
</script>
<ul id="rp_plus_img"><script>
var numposts = 5;
var numchars = 0;
</script> <script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt">
</script> </ul>
<small><a href="http://christiantatelu.blogspot.com/2012/03/cara-membuat-recent-post-berjalan-di.html" target="_blank">get this widget here</a></small>
4. Klik save dan lihat hasilnya.
Cara Mudah Membuat Widget Like Box Facebook Melayang DI Blog
mungkin anda salah satu yang seperti saya, karena melihat like facebook tak ada yang like, sehingga like FP kita tidak bertambah tambah, mungkin salah satu penyebabnya adalah letak like facebook yang tersembunyi atau ukuran yang terlalu kecil sehingga orang tidak ada like facebook anda semua, nah kali ini salah satu solusinya dengan membuat like facebook kita melayang, sehingga dilihat oleh semua pengunjung blog kita, jadi kesempatan like fans page facebook kita semakin besar.
kali ini saya kan membagikan tips mudah cara membuat kotak like facebook melayang di blog, caranya sangat mudah, dan gampang, anda hanya mengcopy kode dibawah dan pastekan di blog anda.
Berikut Cara Memasang Widget Like Box Fans Page Facebook Melayang DI Blog.
1. pertama anda harus sudah memiliki FansPage Facebook di blog anda.
2. kedua anda harus masuk ke alamt web ini https://developers.facebook.com/docs/reference/plugins/like-box/
3. nah saya anggap anda sudah punya like box facebook semua.
4. oke jika sudah punya, silahkan copy semua kode dibawah ini dan pastekan di gadget blog anda.
5. caranya seperti biasa klik tata letak, pilih html java script, dan pastekan kode dibawah ini.
6. untuk posisi gadget terserah anda, yang pasti like facebook akam melayang di blog anda.
<!-- FB melayang tombol close --!>
<style type='text/css'>
#kotak-facebook {
position:fixed !important;
position:absolute; /* IE6 */
bottom:-1000px;
right:40%;
margin:0px 0px 0px -182px;
width:310px;
height:auto;
padding:16px;
-webkit-box-shadow: 0px 0px 7px #222;
-moz-box-shadow: 0px 0px 7px #222;
box-shadow: 0px 0px 7px #222; background-color:#FFFFFF; font:normal 1em Cambria,Georgia,Serif;
color:#111;
-webkit-border-top-left-radius: 20px;
-webkit-border-bottom-right-radius: 20px;
-moz-border-radius-topleft: 20px;
-moz-border-radius-bottomright: 20px;
border-top-left-radius: 20px;
border-bottom-right-radius: 20px;}
#kotak-facebook a.close {
position:absolute;
top:-10px;
right:-10px;
background:#333;
font:bold 16px Arial,Sans-Serif;
text-decoration:none;
line-height:22px;
width:22px;
text-align:center;
color:#fff;
border:2px solid #fff;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
cursor:pointer;
}
</style>
<script type='text/javascript'>
$(window).bind("load", function() {
// animasikan nilai top saat halaman telah selesai dimuat
$('#kotak-facebook').animate({bottom:"50px"}, 1000);
// hilangkan kotak pesan saat tombol (x) di klik
$('a.close').click(function() {
$(this).parent().fadeOut();
return false;
});
});
</script>
<div id='kotak-facebook'>
<p style=" margin-right:10px; font-size:15px; color:#000000;">Pengunjung yang terhormat,<blink> Like FB kami disini!!!</blink> </p>
<!-- Mulai --!>
-----Letakan Script Widget Like Box Facebook anda disini-----
<!-- Selesai --!><a class='close' href='#'>×</a>
<p style=" float:right; margin-right:35px; font-size:10px;" >Powered By <a style=" font-size:10px; color:#3B78CD; text-decoration:none;" href="http://regibrader-free.blogspot.com/search/label/Widget%20Blog">Blogger Widget</a> and <a style=" font-size:10px; color:#3B78CD; text-decoration:none;" href="http://cakrawalakuansing.blogspot.com/2013/05/cara-memasang-widget-like-box-facebook.html">Get This Widget</a></p>
</div>
catatan:
1. sebelum mempastekan kode ini di blog anda, ganti terlebih dahulu tulisan yang berwarna pink dengan kode like facebook anda, dengan cara menghapus kode yang berwarna pink, kemudian ganti dengan kode like facebook anda.
3. untuk tulisan yang berwarna biru anda bisa mengubah kata katanya sesuai selera anda masing masing, semoga bermanfaat.
Bagaimana mudah bukan, anda tak perlu mengedit html untuk membuat like box facebook melayang, cukup dengan tambah gadget saja, dan lihat hasilnya, sangat mudah bukan??
semoga saja artikel ini membantu para pembaca semua, jika ada yang kurang paham bisa komen di kolom komentar dibawah, terima kasih.happy blogging.
RECENT COMMENTS DENGAN AVATAR UNTUK BLOGGER V.3
Recent Comments with Avatar for Blogger - Recent comment atau widget komentar terbaru ini saya berinama Recent Comments v.3, masih sama dengan versi sebelumnya masih memunculkan avatar. Script original masih buatan Harish Dasari dan diedit oleh Afandi Kusuma. Pada versi sebelumnya, script yang digunakan yaitu dari Kang Asep Sakahayang.
Cara pemasangannya sangat mudah, yaitu buat widget baru HTML/JavaScript dan simpan kode ini didalamnya.
Untuk membuat tampilan berbeda, silahkan edit CSS diatas. Penjelasan script yang bisa dikostumisasi :
Catatan Update :
v.1 - 11.01.2012
Yang berbeda pada v.3 ini yaitu clickable area (area yang bisa diklik) bukan hanya pada Nama Komentator, tetapi disekitar avatar, nama, dan isi komentar semuanya clickable. Kelebihan lain v.3 ini yaitu valid HTML5.
Cara pemasangannya sangat mudah, yaitu buat widget baru HTML/JavaScript dan simpan kode ini didalamnya.
<style type="text/css" scoped>
ul.kangismet_recent{list-style:none;margin:0;padding:0;}
.kangismet_recent li{background:none !important;margin:0 0 6px !important;padding:3px
!important;display:block;clear:both;overflow:hidden;list-style:none; border: 1px solid transparent;
border-radius:9px; max-height: 100px;}
.kangismet_recent li:hover{border: 1px solid #ddd;}
.kangismet_recent a {text-decoration:none;}
.avatarImage{padding:3px;background:#fefefe;-webkit-box-shadow:0 1px 1px #ccc;-moz-box-shadow:0 1px 1px #ccc;box-shadow:0 1px 1px
#ccc;float:left;margin:0 6px 0 0;position:relative;overflow:hidden;}
.avatarRound{-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px;width:35px;height:35px}
.kangismet_recent li span{margin-top:4px;color: #222;display: block;font-size: 12px;line-height: 1.4;}
</style>
<script type="text/javascript">
//<![CDATA[
var
numComments = 5,
showAvatar = true,
avatarSize = 35,
roundAvatar = true,
characters = 40,
defaultAvatar = "http://www.gravatar.com/avatar/?d=mm",
hideCredits = true;
maxfeeds=50,
adminBlog='Kang Ismet';
//]]>
</script>
<script type="text/javascript" src="https://kang-is.googlecode.com/svn/trunk/javascript/recentcomments2.js"></script>
<script type="text/javascript" src="/feeds/comments/default?alt=json&callback=kangismet_recent&&max-results=50">
</script>
Kostumisasi
Untuk membuat tampilan berbeda, silahkan edit CSS diatas. Penjelasan script yang bisa dikostumisasi :
numComments = 5 (jumlah komentar yang ditampilkan)showAvatar = true (false, apabila ingin menyembunyikan avatar)avatarSize = 35 (ukuran avatar dalam pixel)roundAvatar = true (avatar bulat)characters = 40 (jumlah karakter isi komentar)defaultAvatar = "http://www.gravatar.com/avatar/?d=mm" (avatar default)adminBlog='Kang Ismet' (nama admin blog, wajib diganti)Catatan Update :
v.1 - 11.01.2012
- Released
- Script by Harish Dasari
- Script modified by Asep
- Removed Admin Comments
- Script modified by Afandi Kusuma
- Expanded clickable area
- Fixed HTML5 validation issues by Kang Ismet




.jpg)




.jpg)

